Например, GitHub, Reddit и Stack Overflow могут быть полезными ресурсами для поиска и обсуждения библиотек. Крис Минник— писатель, преподаватель и веб-разработчик. Начните создавать онлайн-приложения. Научитесь создавать сценарии, выполняемые в браузере, а также манипулировать документами, обрабатывать события и подключать средства ввода-вывода. Я думаю, что все современные фреймворки достойны внимания.

Приведено описание текстового редактора Notepad++, шаблонизатора Smarty и прочих программ (Aptana Studio, NetBeans и HeidiSQL), необходимых Web-разработчику. Электронный архив содержит листинги примеров, руководство по созданию динамического сайта, самоучитель языка Perl, руководство по публикации сайта, инструкции по установке jquery для новичков дополнительных программ и видеоуроки. HTML5 для профессионалов Мы стоим на пороге революции в веб-разработке и программировании для мобильных устройств, и в основе всех этих изменений лежит формат HTML5. Эта книга поможет вам получить необходимые знания об этом стандарте и освоить сложные темы, включенные в спецификации HTML5.
новых и красивых JQuery сдайдеров
Когда асинхронная функция выполняется, возвратная функция ставится в очередь. JavaScript не запускает обработку цикла событий, пока код, запущенный после асинхронной функции выполняется. Данный факт означает, что код JavaScript не является многопоточным, хотя и кажется таковым.
- Она достойно замыкает пятерку лучших книг по изучению JavaScript.
- Наверное, поэтому книга попала в пятерку лучших для изучения JavaScript.
- Когда разные библиотеки используют разные версии одной и той же библиотеки или зависимости, это может привести к конфликтам и ошибкам в работе программы.
- Так, чтобы более эффективно общаться с друзьямн, семьей и привередливыми клиентами?
- Проблемы могут быть связаны с несовместимостью версий библиотек, недостаточной документацией или неправильным использованием функций, что может привести к ошибкам в программном коде.
Поэтому, использование .on() дает несколько преимуществ по сравнению с использованием, например, метода .click(). Обработчик совмещает в себе функционал устаревших методов .bind(), .live() и .delegate(). Поскольку jQuery постоянно развивается и улучшается, один из самых простых способов улучшить производительность вашего сайта — это просто использовать последнюю версию jQuery. В каждом новом выпуске библиотеки вводятся оптимизации, улучшения безопасности и исправления ошибок. Статья не ответила на мою проблему, но кое что благодаря ей дало мне подозрения на причины не работающей формы связи в модальном – окне.
Web Academy Media
Основы программирования на JavaScript . ИНТУИТКурс посвящен изучению языка программирования JavaScript. JavaScript является языком сценариев (скриптов), который применяют в основном для создания на https://deveducation.com/ Web-страницах интерактивных элементов. Его можно использовать для построения меню, проверки правильности заполнения форм, смены изображений или для чего-то еще, что можно сделать на Web-странице.

Существует много библиотек, которые имеют шаблон обещаний. JQuery использует отличный API обещаний. Объект Deferred появился в версии 1.5, и конструктор jQuery.Deferred используется в функциях, которые возвращают обещания.
Бесплатные офлайн-занятия по программированию
AngularJS помог разработчикам решить множество проблем, с которыми они сталкивались в своей работе над веб-приложениями. Но одновременно с этим AngularJS принес и свои проблемы. Также возрастала сложность AngularJS. AngularJS был выпущен в октябре 2010 года и очень быстро стал самым популярным MVC-фреймворком JavaScript. Он предлагал двустороннее связывание данных , внедрение зависимостей , роутинг и многое другое. Сегодня поговорим о Front-end разработке, а точнее о фреймворках, которые использует Front-end разработчики, и о том, какой JavaScript-фреймворк выбрать начинающему разработчику.

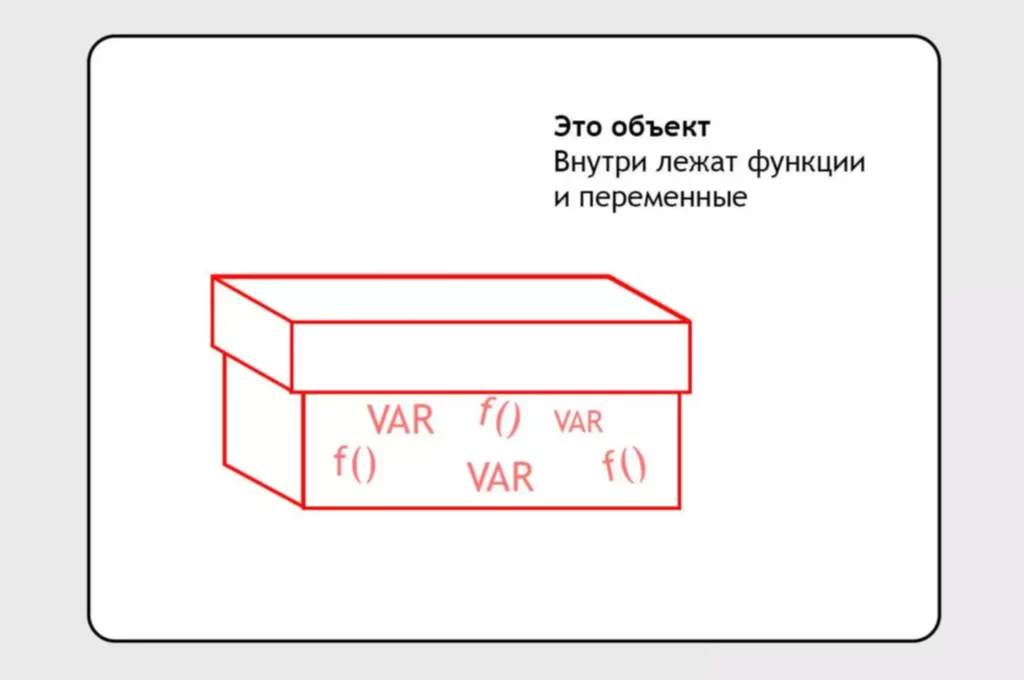
Стандартные — это библиотеки, которые поставляются вместе с языком программирования и содержат основные функции и классы для работы с языком. Они могут быть установлены автоматически или вручную при установке языка программирования. Библиотека в программировании — это набор предопределенных функций, классов и ресурсов, которые можно использовать в приложении, чтобы ускорить процесс разработки. Такие наборы содержат код, который разработчики могут вызвать из своего собственного приложения, чтобы выполнить определенную задачу, например, обработка изображений или работа с сетью. Код можно использовать многократно, что уменьшает время, затраченное на написание нового кода для выполнения повторяющихся задач. На первом занятии познакомим тебя с основами вёрстки и разберем два языка –HTML и CSS.
полезных советов и решений jQuery, которые вы должны знать
Кроме того, в нем вы найдете программные коды, которые позволят применить на практике все предложенные разработки. Каскиаро Марио, Маммино Лучано. Шаблоны проектирования Node.js .Node.js – программная платформа, позволяющая легко и просто создавать масштабируемые серверные приложения на языке JаvаScript. В книге описаны асинхронная, однопоточная архитектура платформы, а также шаблоны асинхронного управления потоком выполнения и потоками данных. Рассмотрен подробный список реализаций распространенных, а также некоторых уникальных шаблонов проектирования в Node.js. JavaScript для профессиональных веб-разработчиков.
Это простая библиотека, которая помогает создавать эффект 3d наклона при наведении. Обратите внимание, что это форк оригинальной библиотеки, но без зависимостей от jQuery. Если вы предпочитаете использовать jQuery в проекте, то вот оригинальная jQuery версия. React – для языка JavaScript, используемая для создания пользовательских интерфейсов. React обеспечивает быстрое и удобное создание веб-приложений и сайтов.
Урок 26. Создание AJAX формы отправки сообщений
Этот бонус научит вас добавлять zoom-эффект к изображениям вашего сайта. Удивительно красивые и функциональные меню для сайтов. В этом видео вы узнаете о революционных технологиях в мире сайтостроения, которые стали доступными для любого кто хоть немного знаком с HTML и CSS. Все современные сайты, которые работают без перезагрузки страниц, все эти удивительные эффекты которые вы видите – это заслуга именно связки JavaScript + jQuery. В предыдущем примере возвратная функция doSomethingCoolWithDirections выполняется когда два предыдущих вызова функций geocode завершатся. Функция doSomethingCoolWithDirections может взять ответ, полученный из getRoute и опубликовать его как сообщение.
Занятие 2 Работа с библиотекой Bootstrap
Она поможет вам освоить работу с разнообразными инструментами HTML5 — в частности, с новыми веб-формами, масштабируемой векторной графикой , холстом , localStorage и другими родственными API. Кроме того, в этом издании подробно рассмотрены таблицы стилей CSS3. Вы научитесь разрабатывать приложения, которые одинаково хорошо работают как на огромных мониторах, так и на крошечных экранах. 68 способов эффективного использования JS Эта книга поможет вам освоить всю мощь языка программирования JavaScript и научит применять его максимально эффективно.